Web制作会社とHP制作ツールの違い
2020.01.27

はじめまして、入社1年目!
満丸新人デザイナーの栗山です。
今年はいよいよオリンピックイヤーになりました。
競技も注目ですが、個人的には開会式が楽しみです。わくわく。
さて、今回はじめてのブログはWeb制作会社とHP制作ツールの違いを書こうと思います。
入社する前まではツールを使って自分でサイトを作ることと、依頼をして制作してもらうことの違いもわかっていませんでした。
強いていうなら、人に頼むか自分で作るかの違いだけだと。
正直なところ、以前はWeb会社に依頼するより制作ツールを使って自分で作ったほうがいいんじゃ?なんて思っていたり・・・
ですが、現在はHP制作ツール、web制作会社それぞれの利点が異なると感じています。
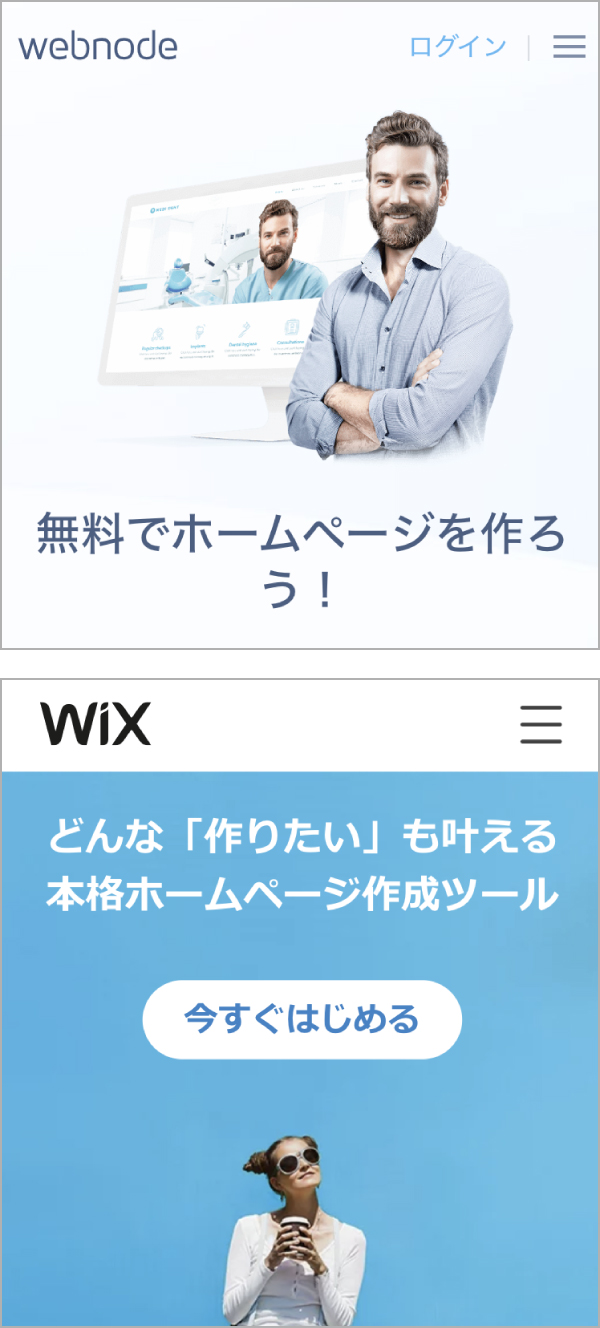
HP制作ツールの利点
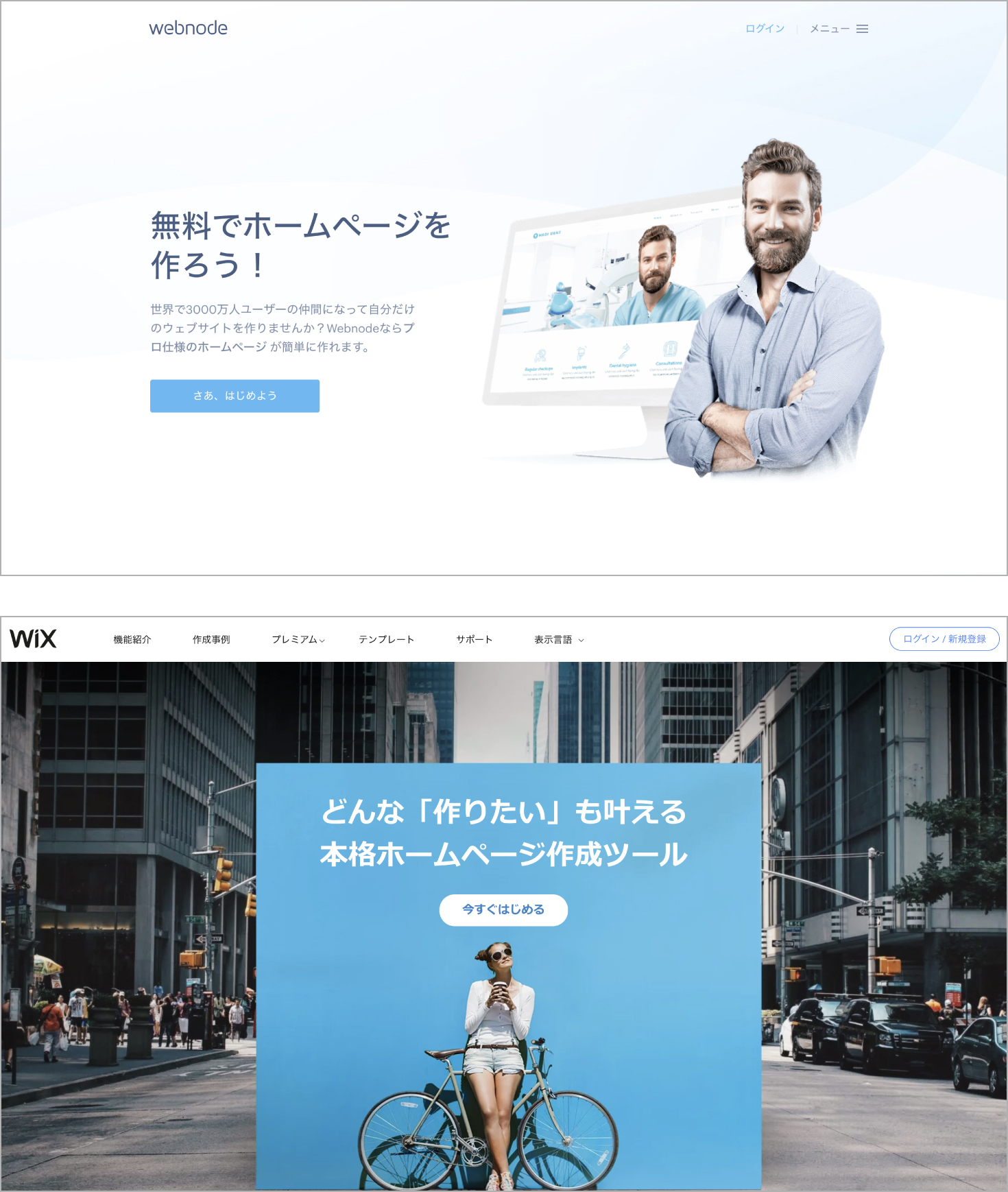
最近では無料でHPが作成できるツールも増え、実際に利用している方も多いと思います。


制作ツールの利点は主にこの3つです。
- テンプレートが豊富で、自分好みにカスタマイズ可能
- 専門知識が必要なく、簡単に作れる
- 低コストで制作できる
簡単に画像や見出しを入れることができ、自分の好きなようにカスタマイズできることはHP制作ツールを使うことの大きな利点でよね。
すでにテンプレートが豊富に用意されているので、コーディング知識がなくても低コストで気軽にHPを作ることができます。
さらには、自分で作ったということもあって完成したときは達成感があります。
画像のスライドなど、効果がかけられるのも面白いです。
私も以前利用したことがあり、完成したときはそれはもう自慢の嵐でした。私サイト作ったんやぞと。
web制作会社の利点
Web制作会社の利点は主にこの3つです。
- お客さまの事業を客観的にみて、成果が上がるように考えている
- お客さまが好きなデザインより、意図が伝わるデザイン
- Webの知識と経験値があるので、提案してくれる
Web制作会社の一番の強みは集客の成果があるいう点です。
Web制作会社は成果をあげるにはどうするべきなのかを常に考えています。
成果をあげるためにどんなコンテンツを作るか、どんなデザインにするかを考え、一番アピールしたい強みは何なのかを整理することで他社との差別化をしています。
普段なにげなく見ているホームページでも、私たちはいろいろな要素でサイトの情報を判断しています。
実際にいくつかの例をデザイン的な視点でみてみましょう。
トップページのキービジュアル
トップページのキービジュアルはWebサイトの顔であり、ユーザーの目的としたものがあるかどうかの判断材料になります。
サイトを見たときにこのサイトには目的のものがないな、とすぐに閉じた経験はありませんか?
ユーザーがサイトの判断をする時間は3秒といわれています。
その限りなく短い時間で何をつたえるかが大切なんです。
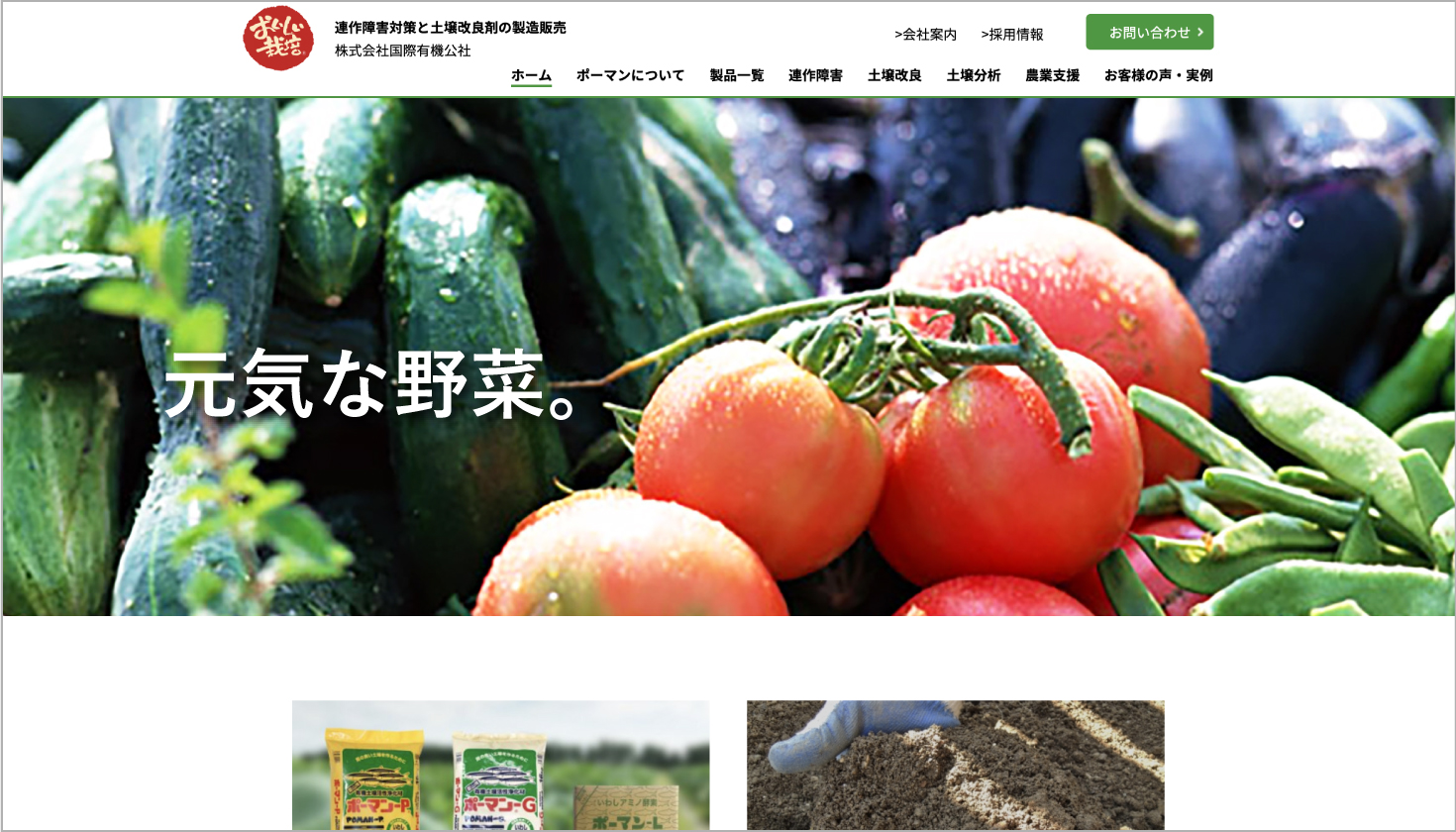
下記の画像はどうでしょうか。


キャッチコピーと写真で土専門の会社であること農業関係者向けなことがわかります。
極端ではありますが、このビジュアルとキャッチコピーがもし下記のようだったら・・・


まるで野菜販売サイトのようです。トマトが美味しそう。
ユーザー本人は何も考えずに見ているつもりでも、無意識に判断しています。
トップページのキービジュアルは特に重要な要素です。
文字情報の工夫
長文をすべて読むのは疲れてしまう・・・という方もいらっしゃると思います。
私自身、長文を読むことが苦手なんです。まぶたが落ちてきます。
場合によってはどうしても長文になってしまうことがあり、とくに重要な箇所だけでも読んでもらえるよう(ナナメ読み)工夫も必要です。
主に下記のような方法があります。
- 行の文字数を少なくする
- 段落をつくる
- 小見出しをつくる
- 重要文にマーカー
- 行間や文字サイズの調整
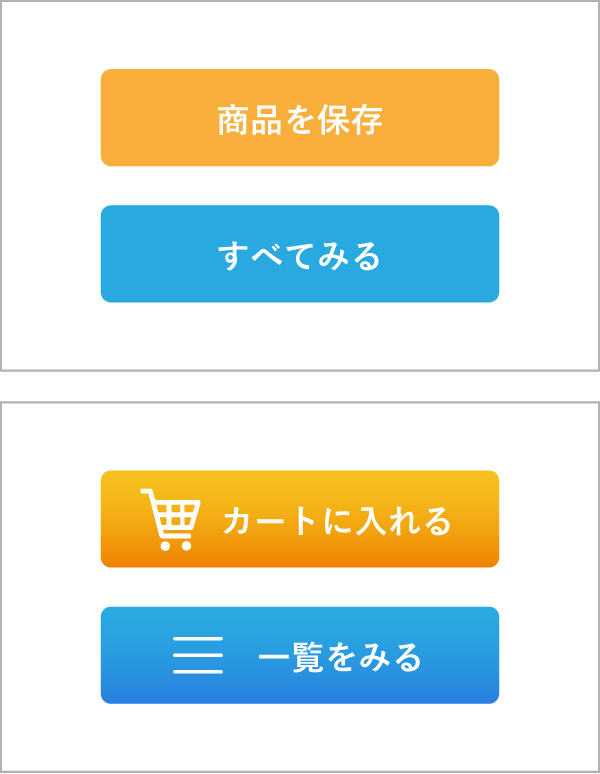
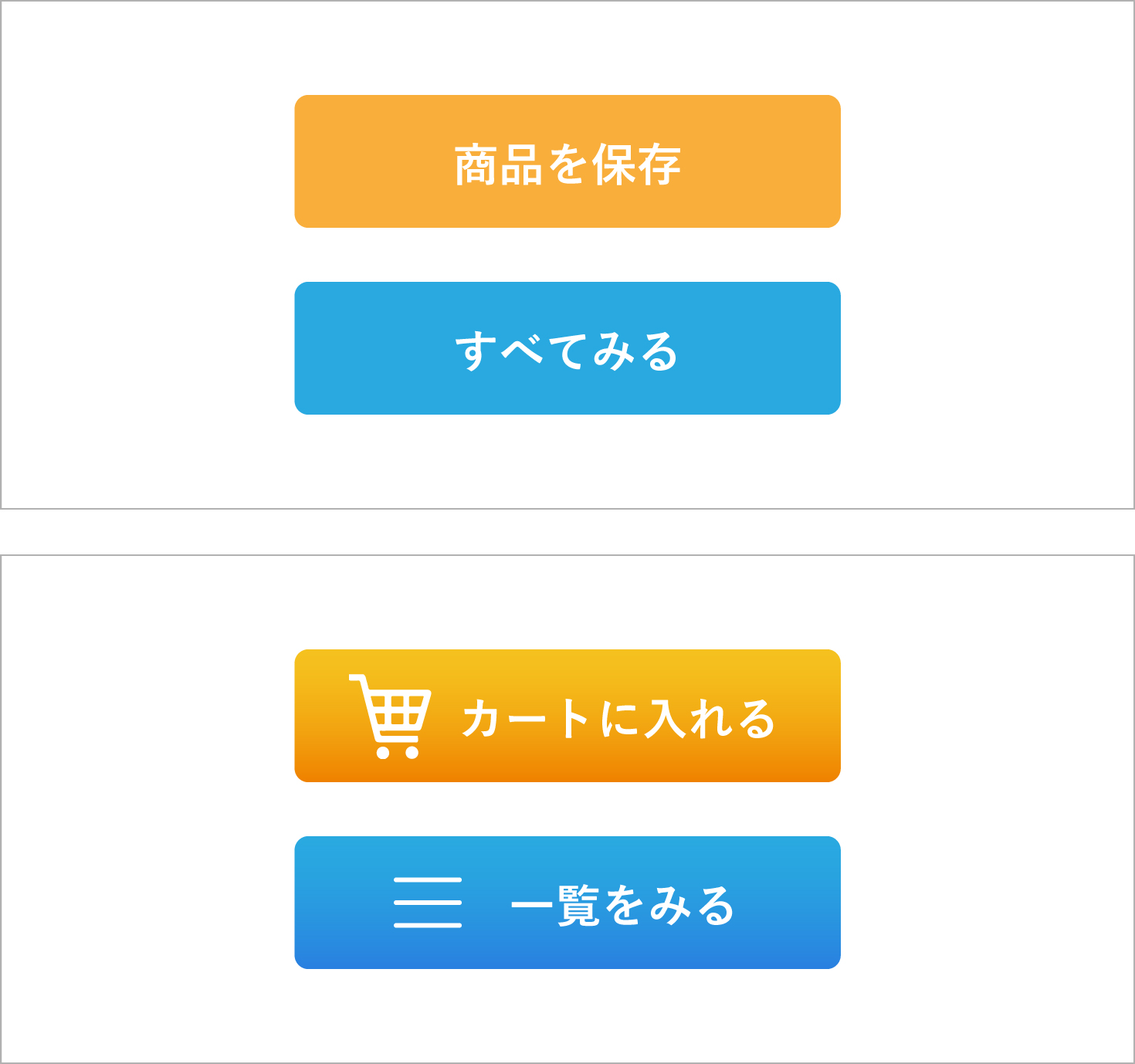
ボタンデザインの違い
ページを移動するのにかかせないのがボタン。
ボタンの役割は、ユーザーを動かすことです。
ボタンを押した先に自分の欲しい情報があるかどうかがわかることが大切。
そのためには、わかりやすい文言やアイコンを入れることが必要です。
違いをみてみましょう。


1枚目より、2枚目のボタンの方がボタンを押した先に何があるのかが明確です。
まとめ
HP制作ツールを否定しているわけではなく、Web制作会社にはWeb制作のプロである理由があるんだと実感しています。
実際Web制作会社に入社してみると、自分の想像よりはるかに複雑な制作過程があり、普段の生活の中でとくに気にもとめていなかったことにも関心が向くようになりました。
このHP見やすい!という理由だけで全くかかわりのない分野のHPを眺めて気がつくと30分経っていたり。見すぎですね。
このお仕事をしていると色々なことが刺激になります。
まだまだ学ぶことはたくさんありますが、良いサイトを作れるよう日々精進していく所存です!
文字情報の工夫については次の記事にて詳しく書こうと思います。
最後まで読んでいただきありがとうございました!