Webサイトの内容を伝えるための工夫
2020.02.18

こんにちは、デザイナーの栗山です。
近頃暖冬といわれていますが、年々寒さに弱くなっているのでカイロが手放せません。
カイロと結婚する勢いです。レッツゴーハネムーン。
さて、今回のブログは内容を伝えるための工夫について書いていきます。
基本的にユーザーは初見で長文をじっくりと読んではくれません。
ユーザーが読み進めやすい文にすることで、サイトからの離脱を防ぐことができます。
そのため、とくに重要な箇所だけでも目にとまるよう「ナナメ読み」ができるような工夫が必要です。
サイトの文を見たとき、「あんまり読みたくないなあ」、「内容がよくわからない」と感じたことはありませんか?
私はあります。
細か〜いなが〜い文章を見ると自動で私の目はシャットアウトします。
閉店ガラガラありがとうございました。
Webサイトは、印刷物に比べてひと目では全体の内容がわかりづらいという点があります。
文字が多いと読む気がなくなってしまう・・・なんてこともありますよね。
ですが、どうしても長文になってしまうことが多々あります。
その場合の工夫をデザイン的な視点から5つご紹介します。
- 行の文字数を少なくする
- 段落をつくる
- 小見出しをつくる
- 重要文にマーカー
- 行間や文字サイズの調整
この5つを例をみながら比較してみましょう。
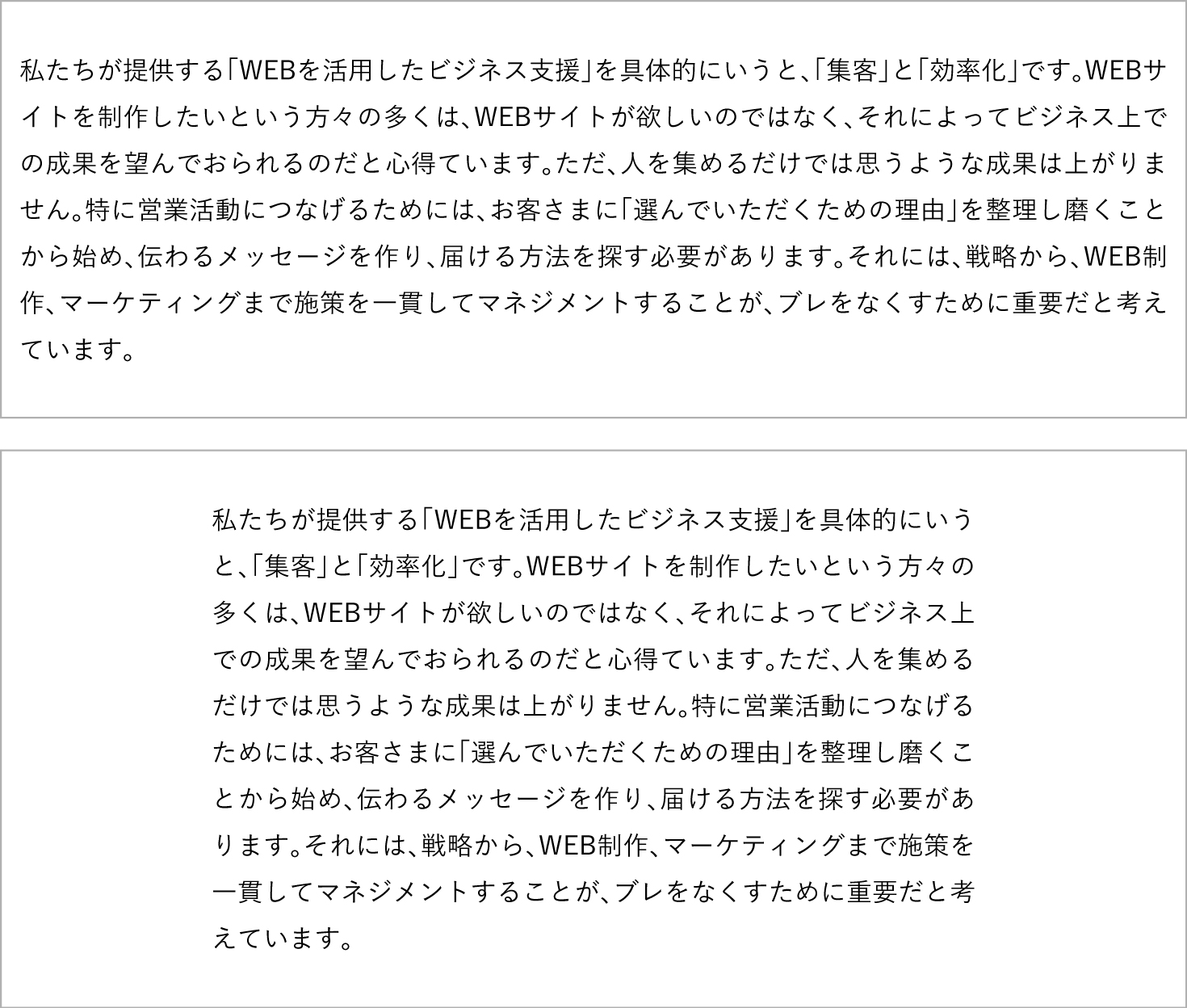
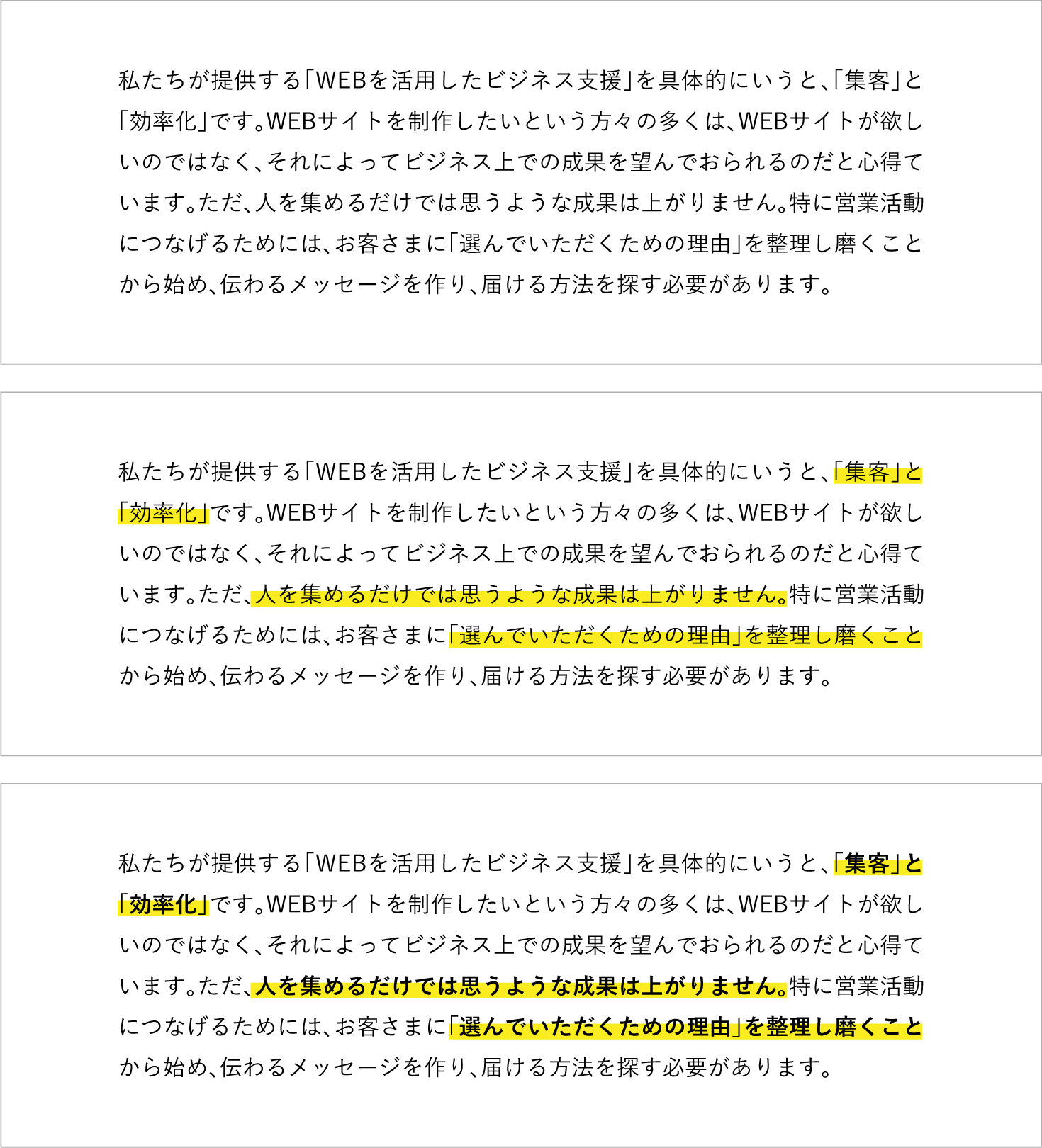
行の文字数を少なくする
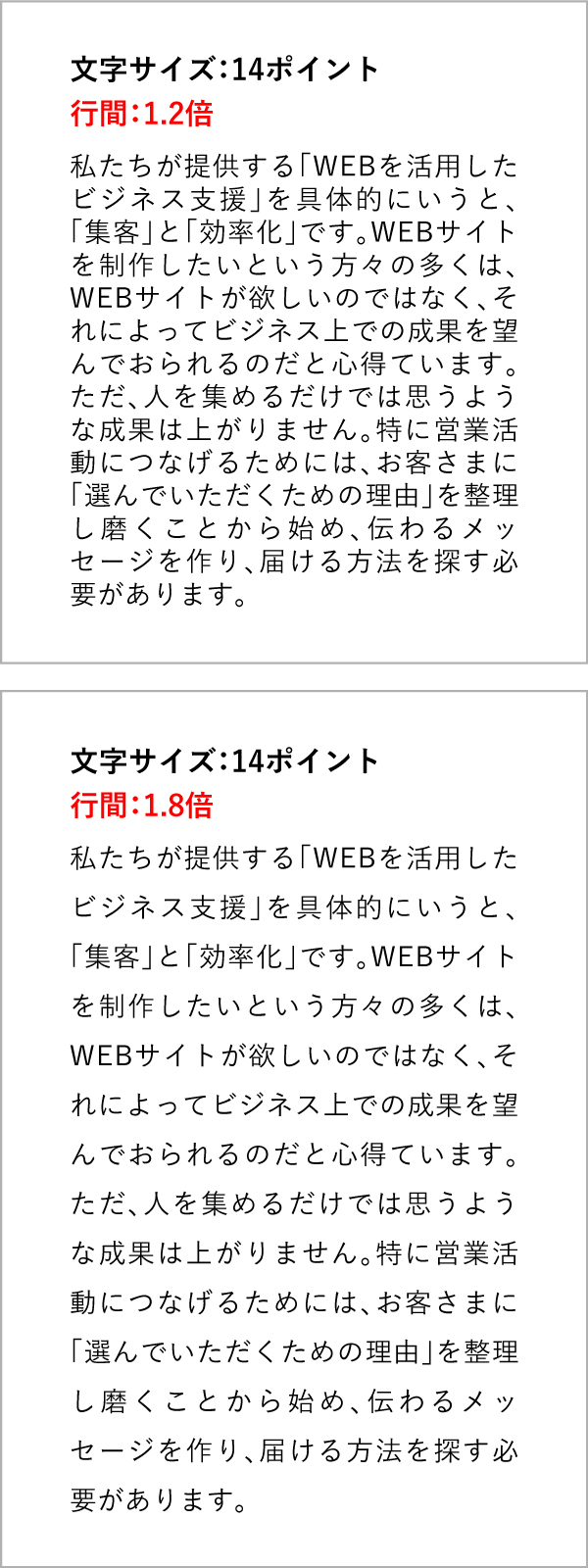
辞書を最初から最後まで読み込むことがないように、画面いっぱいに文字が羅列されているとあまり最後まで読みたいとは思いませんよね。
それに、1行の文字数が多いと画面の端から端まで目線を動かさなくてはなりませんし、目が疲れてしまいます。
1行の文字数を少なくすることで目線をあまり動かさずに文を読むことができます。
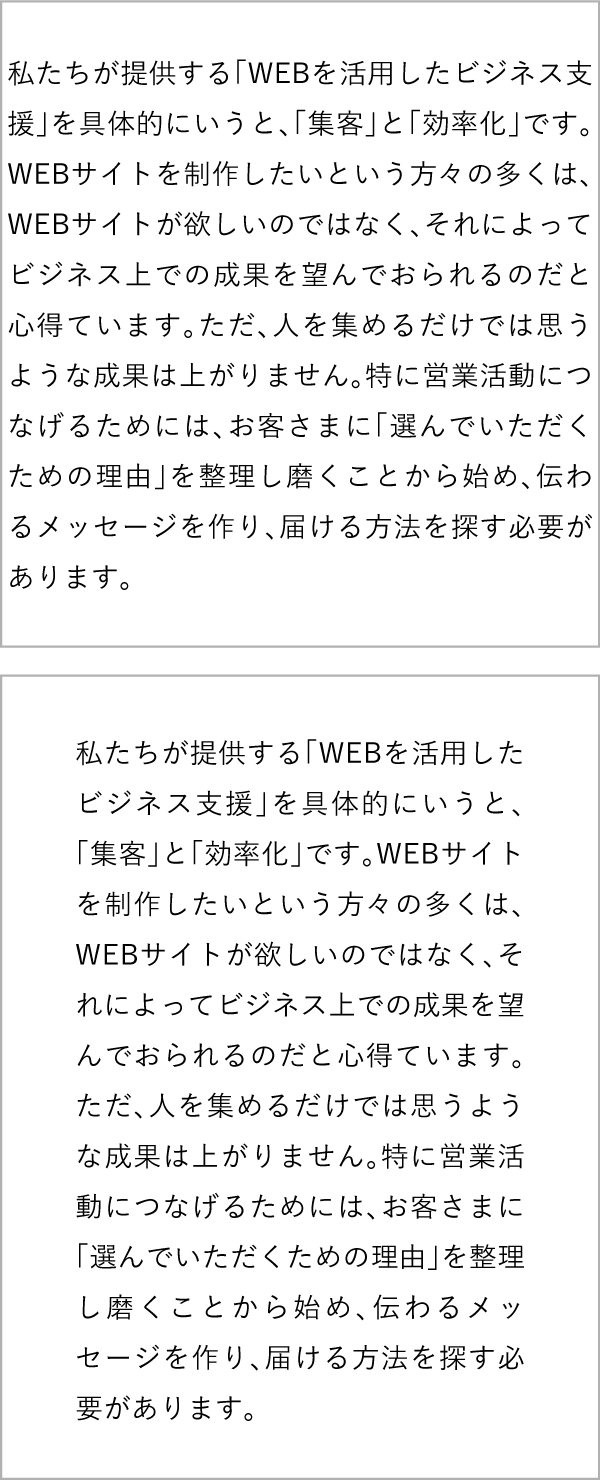
違いをみてみましょう。


1枚目の画像は文字の圧が強いです。圧をかけるのはおやめください。
それに対して2枚目の方が読みやすくありませんか?
ある程度空間をもたせると、視認しやすく文を読むことにあまり抵抗感を感じませんよね。
段落を作る
この方法については小説などの本と一緒です。
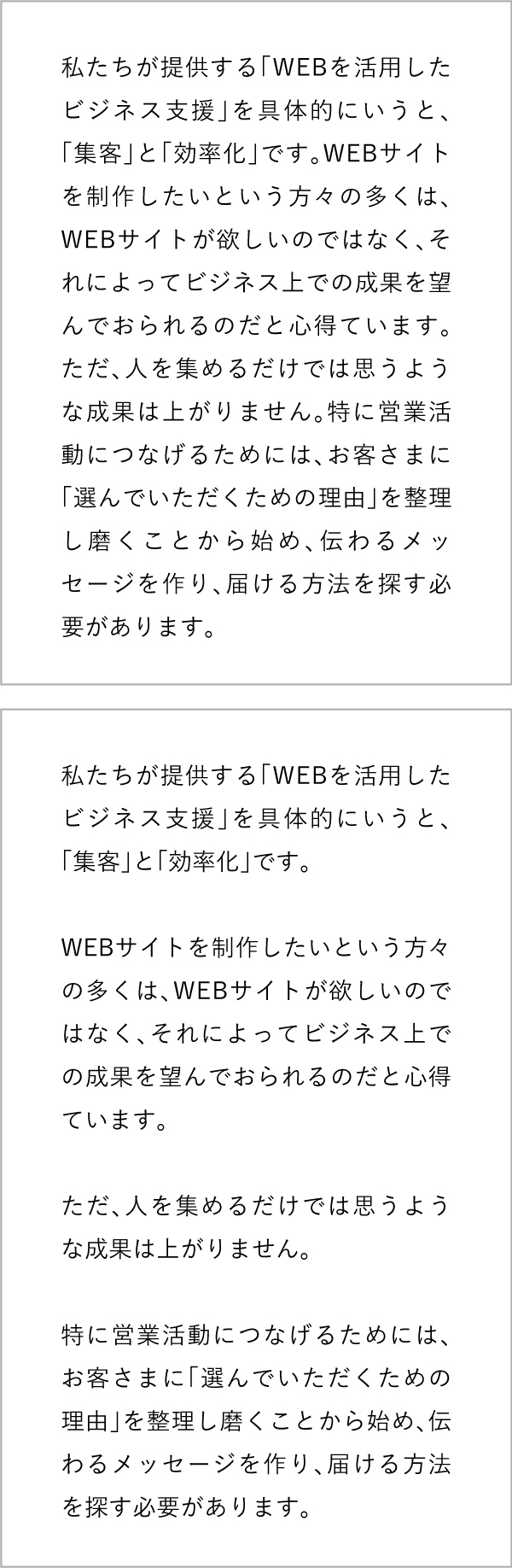
違いをみてみましょう。


段落がないとノンブレスで読んでいる気がして息苦しく感じます。
話の区切りを段落で分けることで内容が変わっていることがわかりやすいですよね。
同じ段落で長文を書いてあるよりも、段落ごとに分けてあるほうが、文章にもメリハリがつきます。
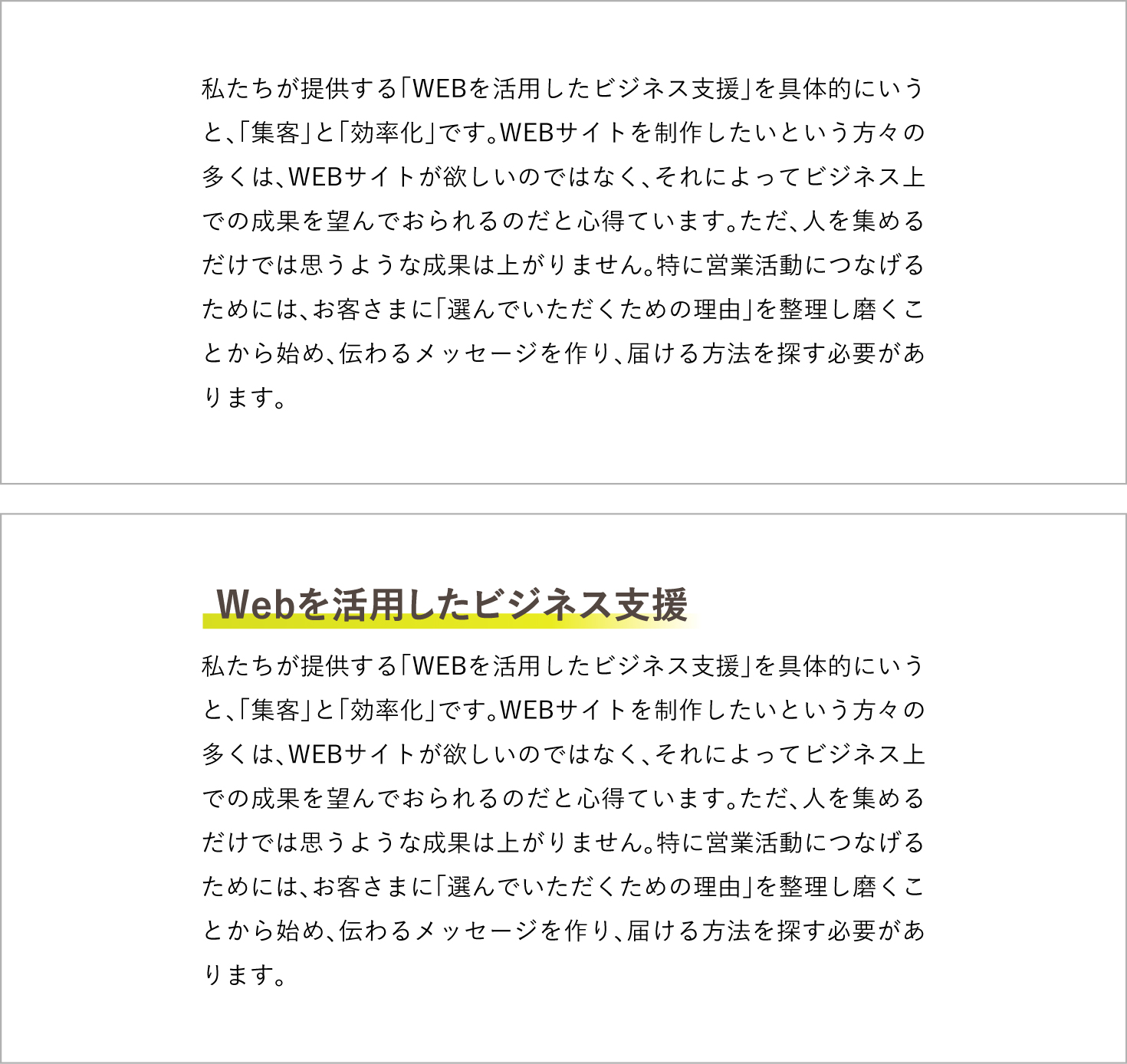
小見出しを作る
小見出しがあることで、文章構成のメリハリがつき、文章の大まかな内容がわかりやすくなります。


この小見出しがあれば文章のまとめとしての役割もあるので、ユーザーがナナメ読みをしていても求めている内容があるのかどうかの判断基準にもなります。
デザインとしても、流れの区切りをつけることも可能です。
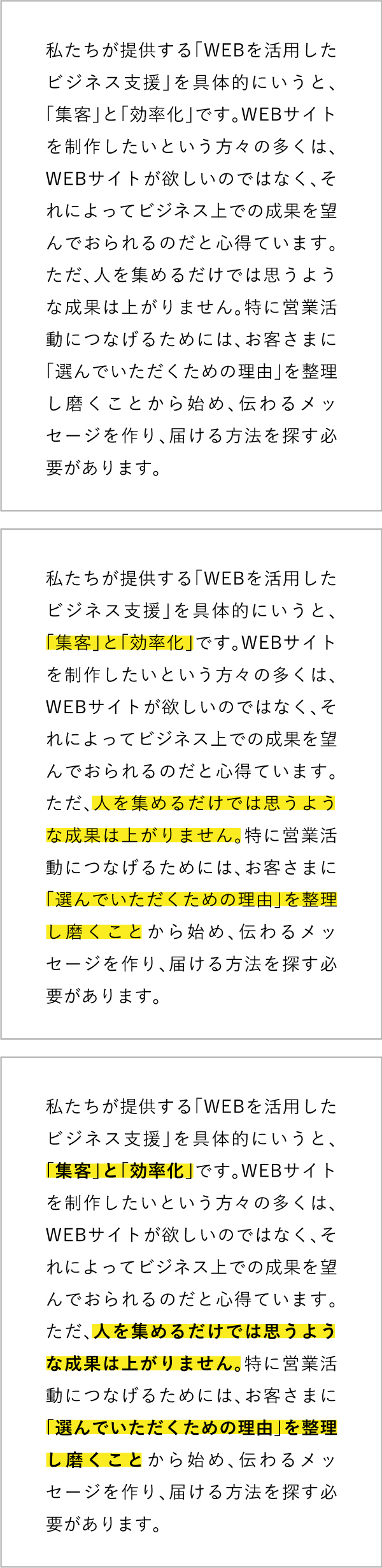
重要文にマーカー
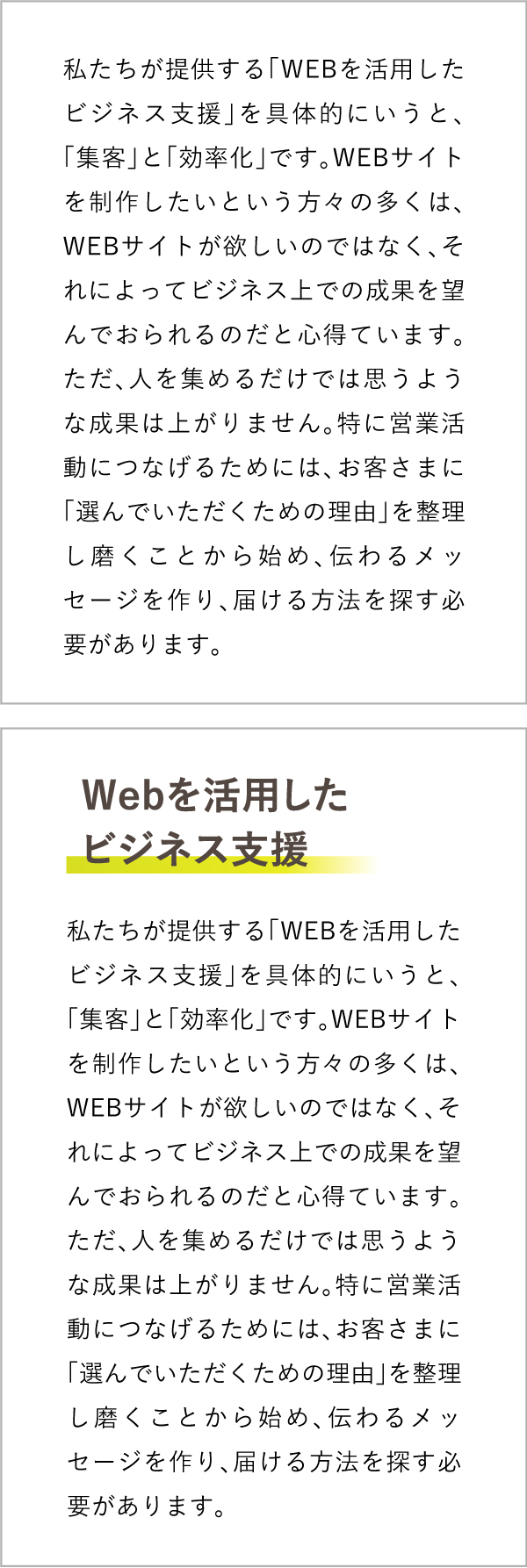
とくに重要な内容が書かれている箇所にマーカーを引くことで目を引くことができます。
私自身よく使う方法はマーカーを引き、さらに太文字にすることです。


しっかりと一文字一文字読むことがなくても、重要な箇所を伝えることができます。
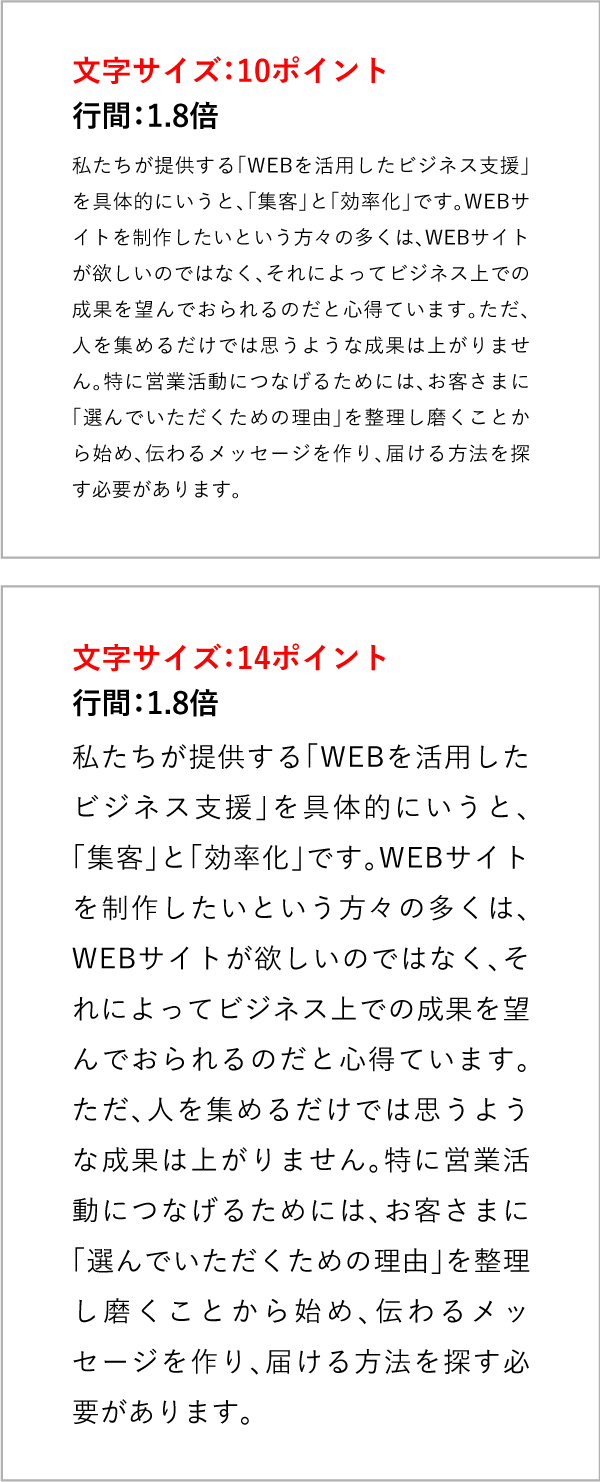
行間や文字サイズの調整
本文の文字サイズは12ポイント〜16ポイント、行間は文字のサイズの1.5倍〜2倍が適切だといわれています。
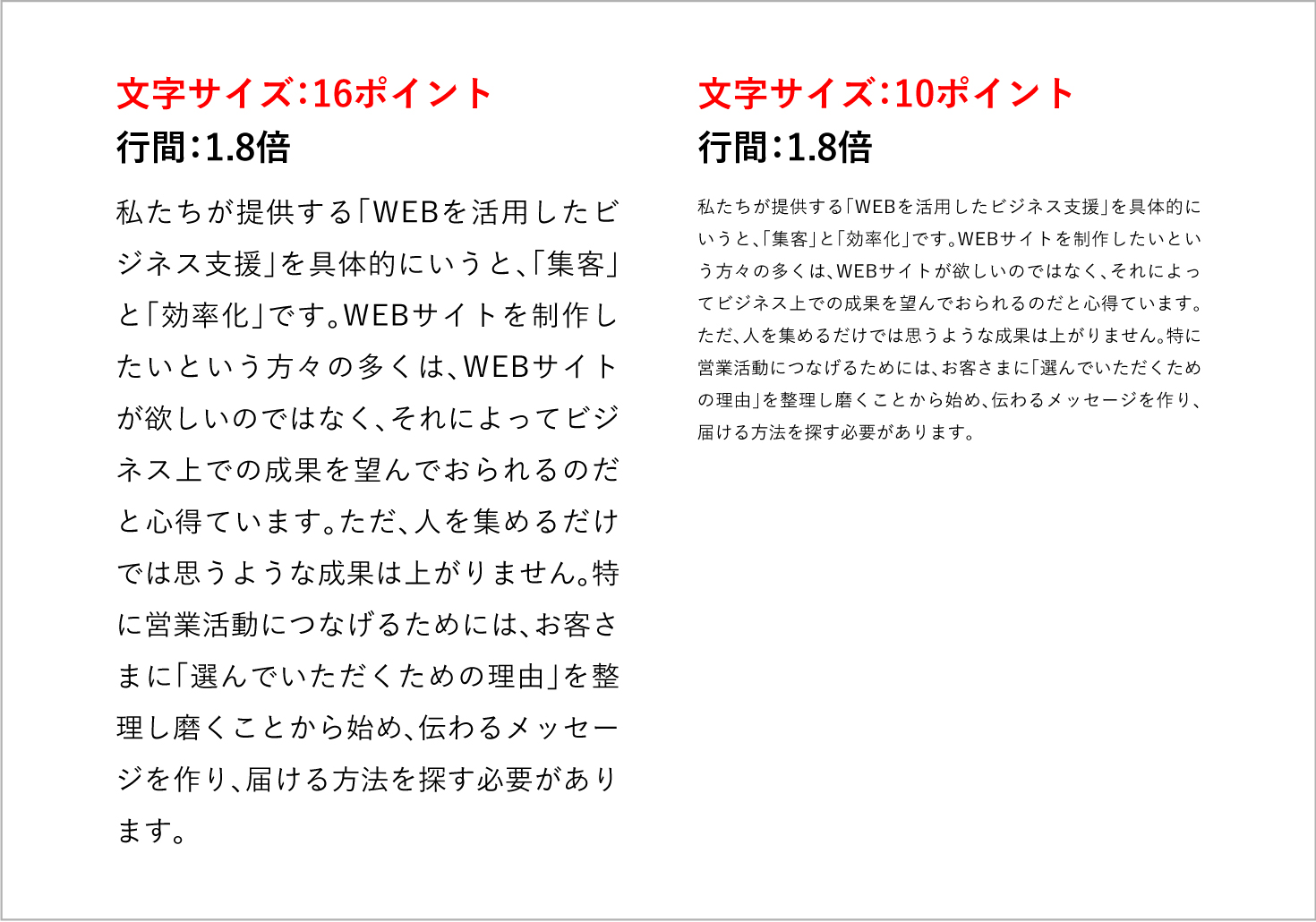
文字サイズと行間の比較をみてみましょう。
文字サイズの比較


文字が小さすぎると何が書いてあるのかがわからず、かなり読みづらくありませんか?
視力検査で限界まで挑戦するかのようですよね。ちなみに私は全く見えません。
Webにおいて本文の文字の最小サイズは12ポイントといわれています。
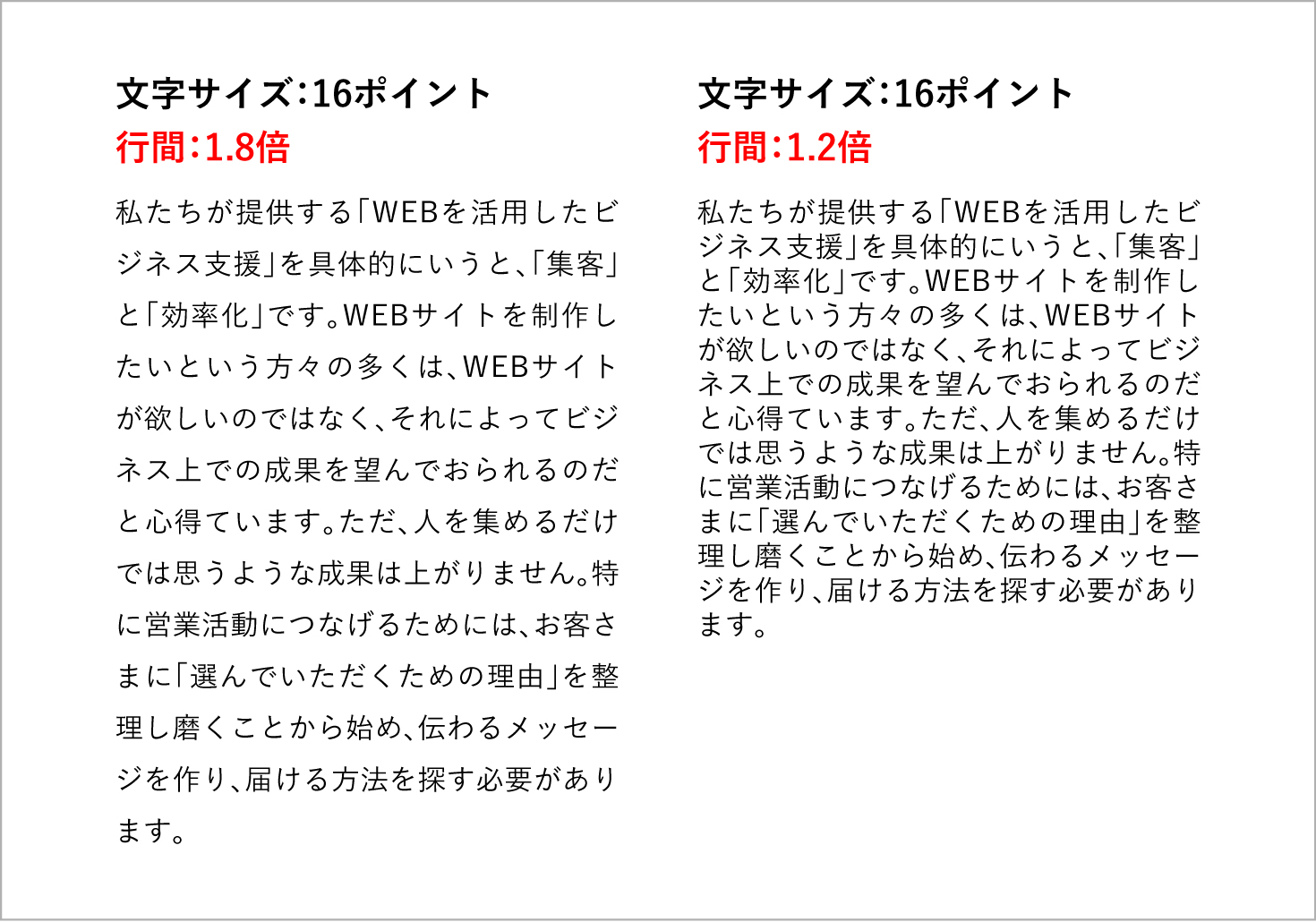
行間の比較


行間がつまりすぎていいると、読んでいて息苦しくなってしまいますよね。
つめるのはスーパーの野菜詰め放題だけで十分です。
ユーザーが気持ちよく読むには適度に行間を開ける必要があります。
個人的には文字サイズは16ポイント、行間は1.8倍にする場合が多いです。
まとめ
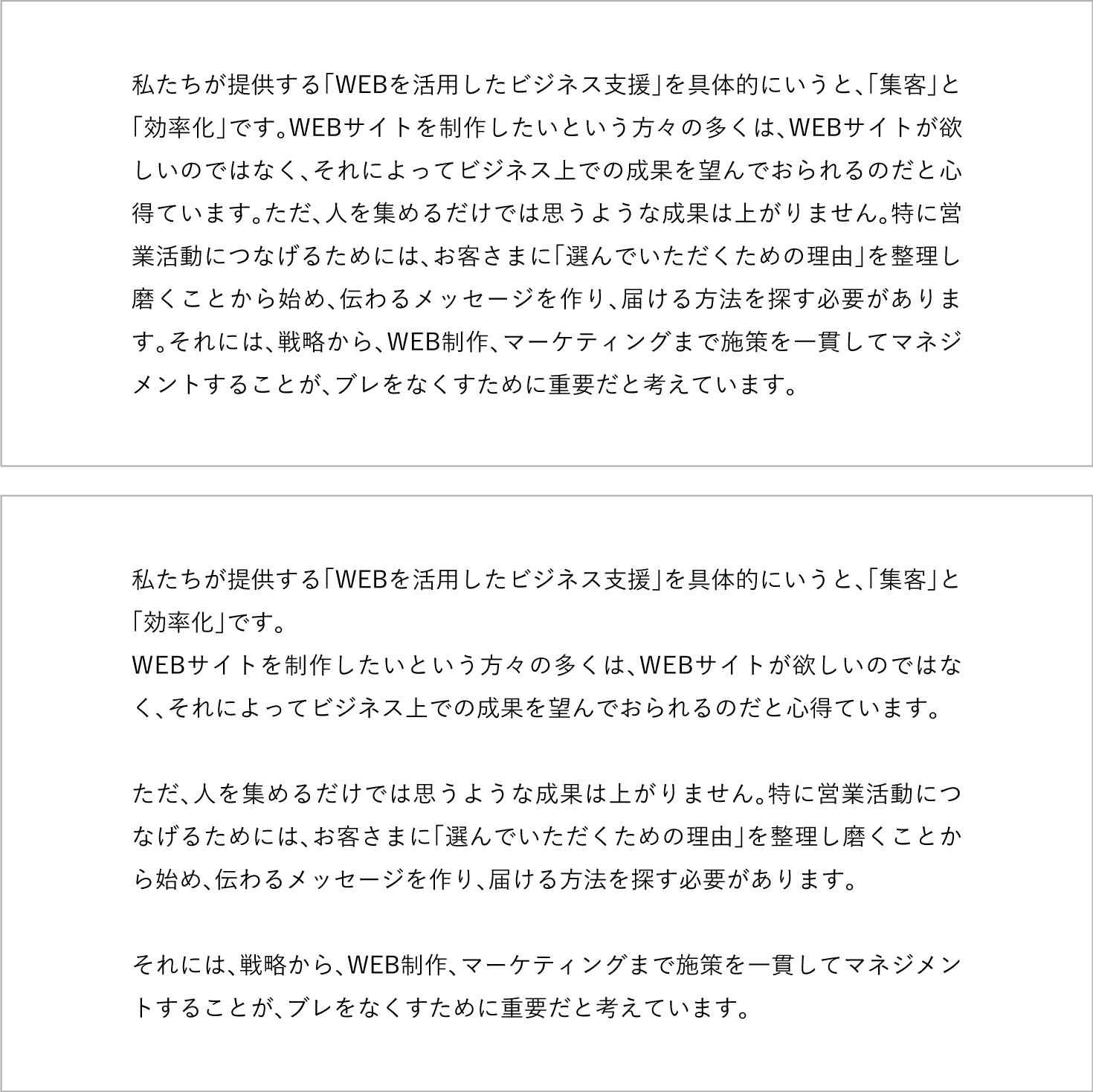
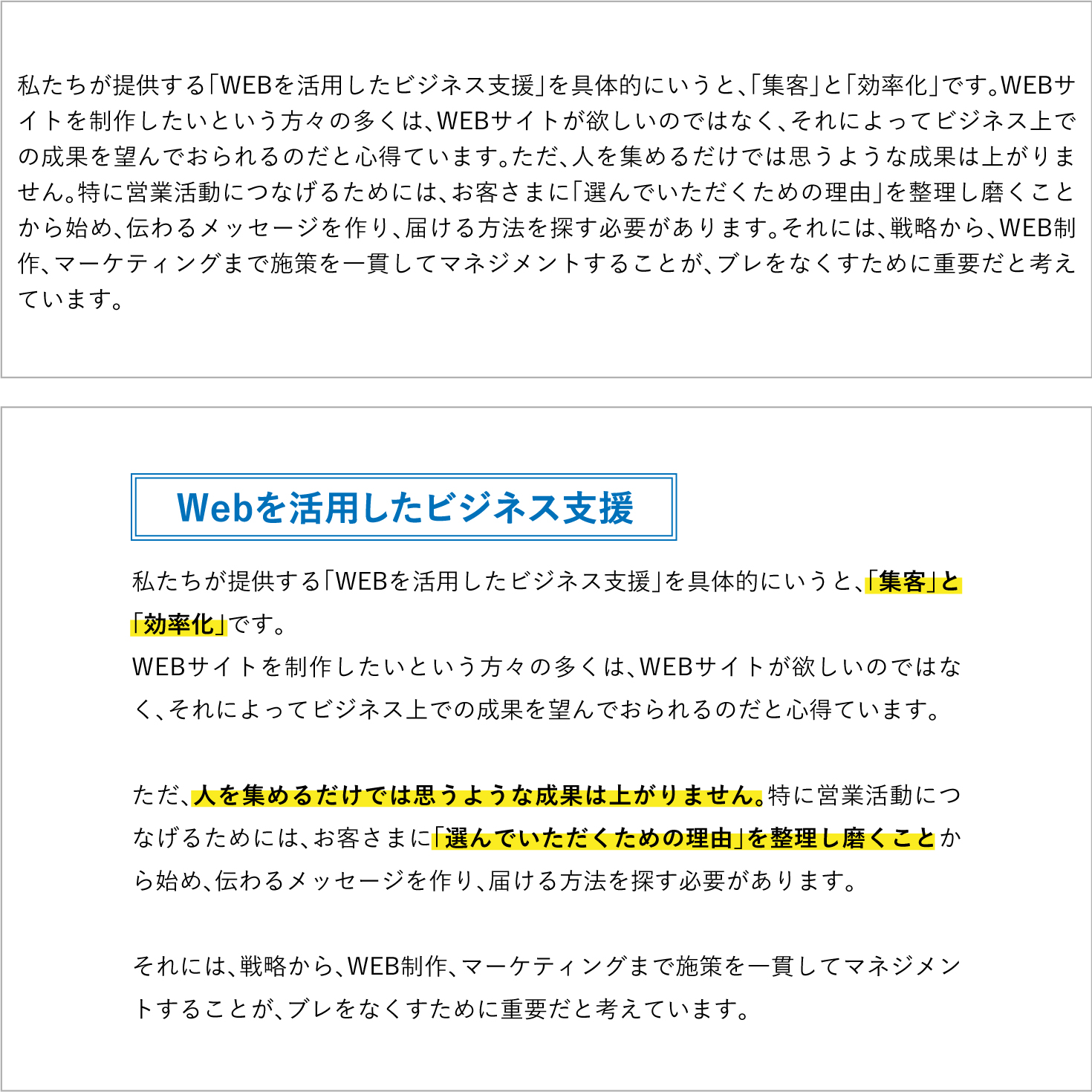
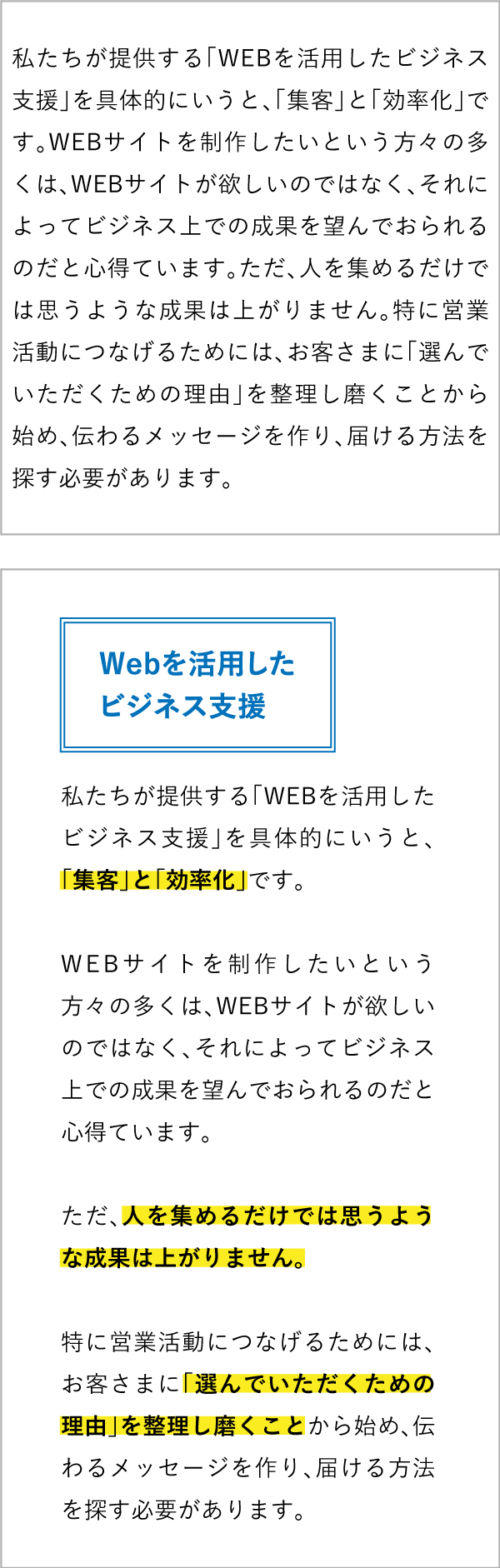
最後に、ご紹介した方法をふまえて、比較して見てみましょう。


1枚目と比べて、2枚目の方が内容がより伝わりやすいですよね。
ユーザーの「ざっくりと知りたい」内容をいかに伝わりやすくできるかを考えることがとても重要なんです。
私自身もサイトを見た瞬間に「うわ~目が痛いわかりづらい!」とストレスマッハになりすぐにサイトを離れた経験が何度もありました。
サイトからの離脱率を下げるためにも内容を伝えるための工夫は必要です。
前回のブログではWeb制作会社とHP制作ツールの違いについて書きましたが、今回は内容を伝えるための工夫についてご紹介しました。
最後まで読んでいただき、ありがとうございました!