Webデザインでのコミュニケーション
2020.04.22

こんにちは、デザイナーの栗山です。
近頃は自粛ムードなので、休日は映画を見て過ごしています。
先日JOHN WICKという映画を見ました。劇中に登場する道具にときめきを感じる今日この頃。
さて、今回はWebデザインでのクライアントの方々とのコミュニケーションについて書いていきます。
クライアントの方との打ち合わせの前に社内ではクライアントの現状調査やニーズなどの調査とを実施し、社内ミーティングで意見交換をした後、クライアントの方に提案しています。
制作段階での双方による認識
制作に入る前にどんなに綿密な打ち合わせをしても一回だけの打ち合わせ内容をしっかりとデザインに落とし込めるとは限りません。
実際制作をしてみると、クライアント側と制作側の認識が異なることもあります。
私も実際に制作に取り組んだ際、お互いの意見のズレがありました。
その認識の違いを放置したまま制作を進めてしまうと、いざ完成したとき思い描いていたものとは全く違うものになってしまった、なんてことが起こってしまいます。
例えば、美容院でパーマをかけてくださいと頼んで、自分はふんわりやわらかなパーマを想像していても、いざかけてもらったのはチリッチリのパンチパーマでしたというようなものです。
シャレにならないですよね。
よくある事例
事例としては、信頼感のあるデザインにして欲しいというご要望が多々あります。
もちろんお客様の信頼を大切するのは当然のことです。
しかし、信頼感をデザインで表現するというのは簡単なことではありません。
信頼感を感じる部分は人それぞれです。
かっちりとした落ち着いたものに信頼感を感じる方もいますし、柔らかく明るいものに信頼感を感じる方もいらっしゃいます。


信頼感のあるデザインの定義は意外と曖昧だったり…
クライアントと制作者とイメージのズレをなくすためにも、目指したいWebサイト像を双方で一致させる必要があります。
そのため、制作段階でのコミュニケーションはかかせません。
制作段階でのコミュニケーション
ではこの認識のズレへの対策はどうしたらいいのでしょう?
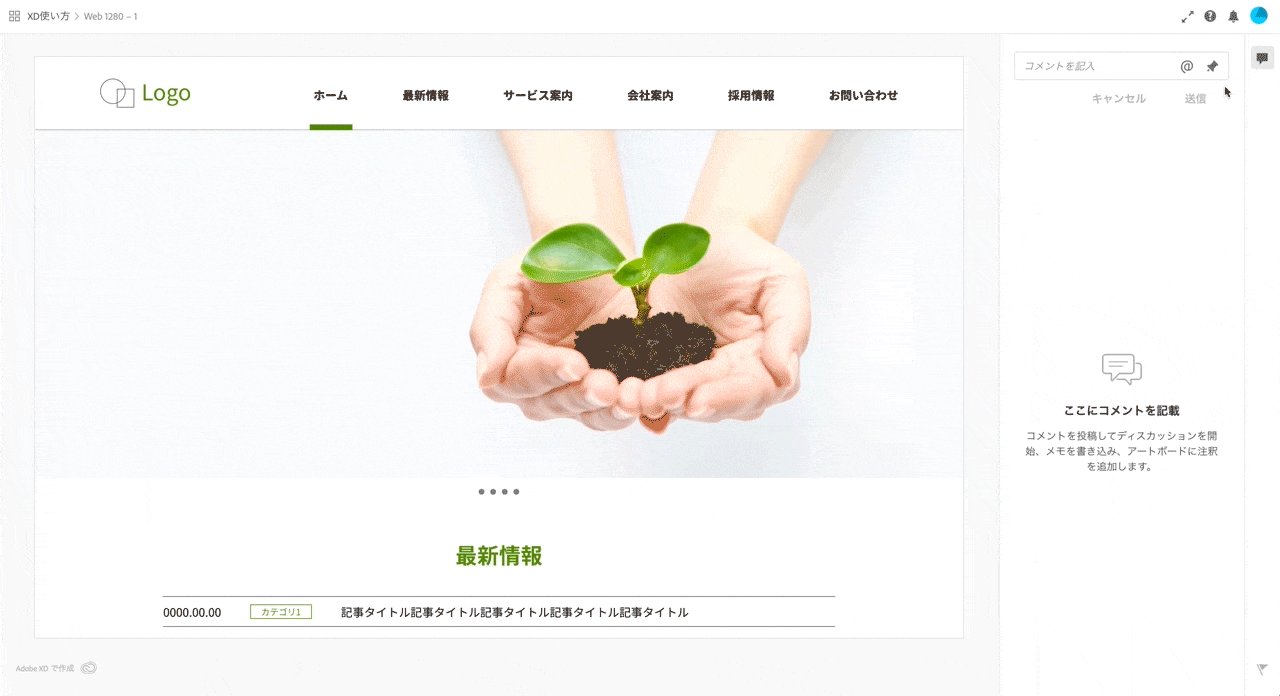
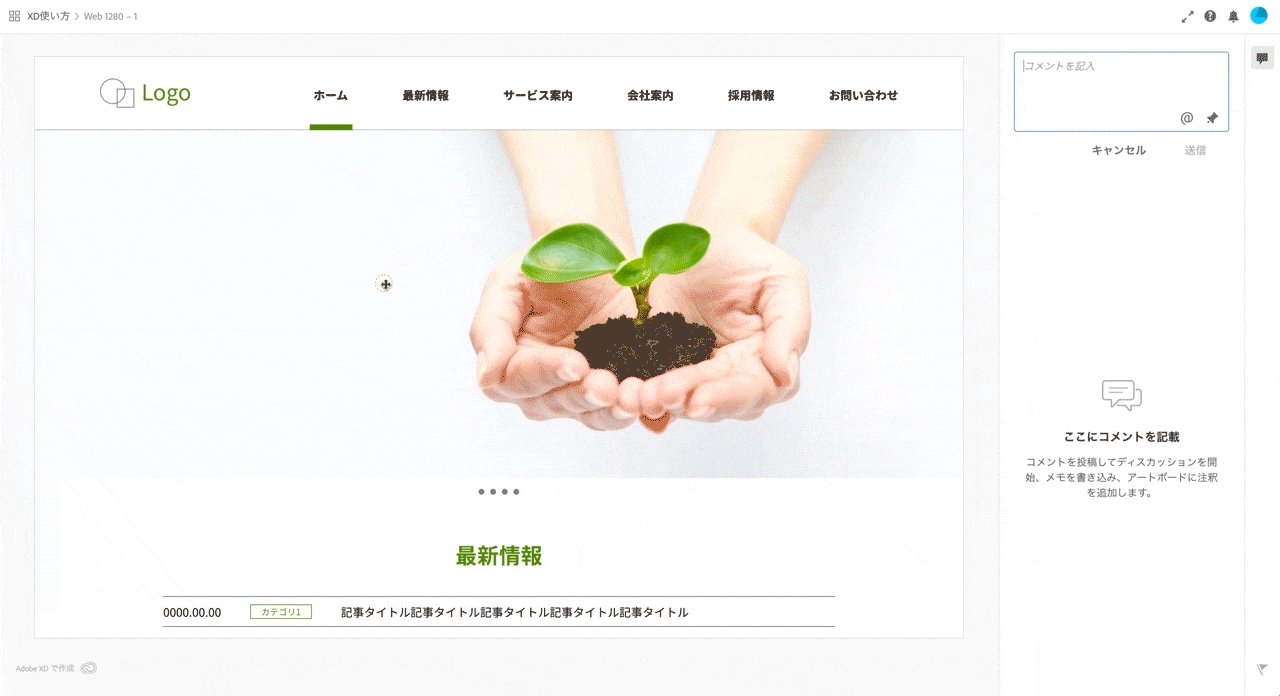
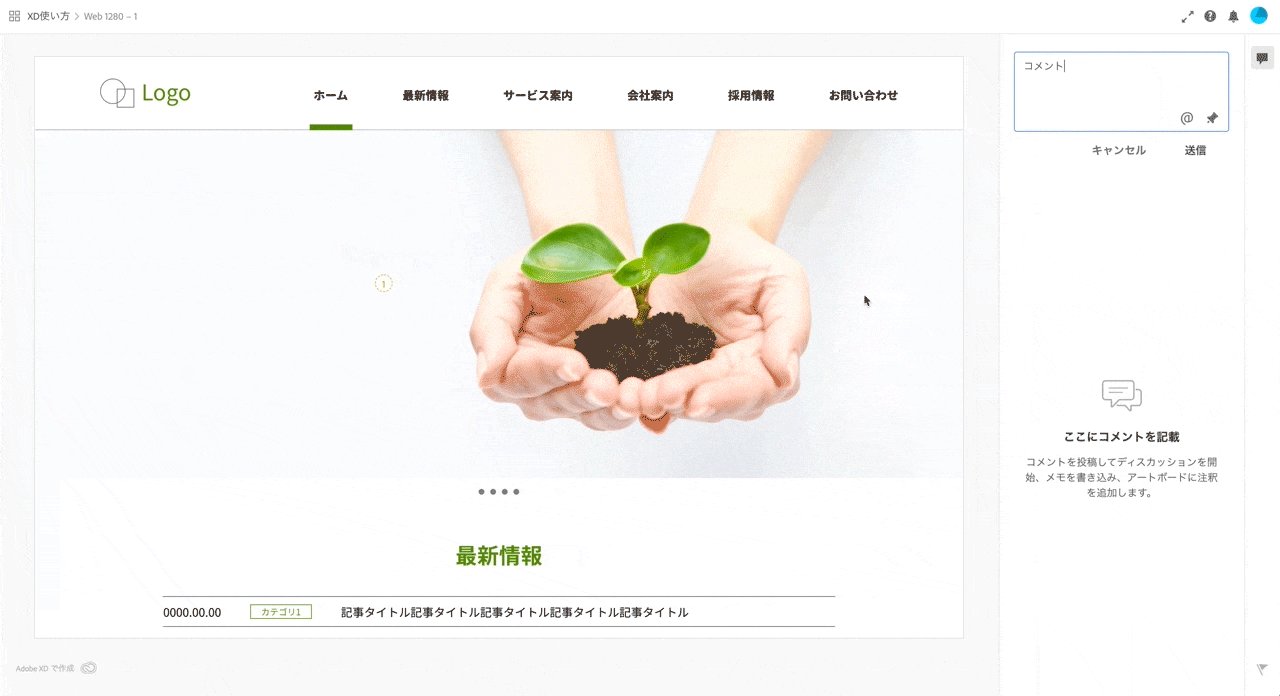
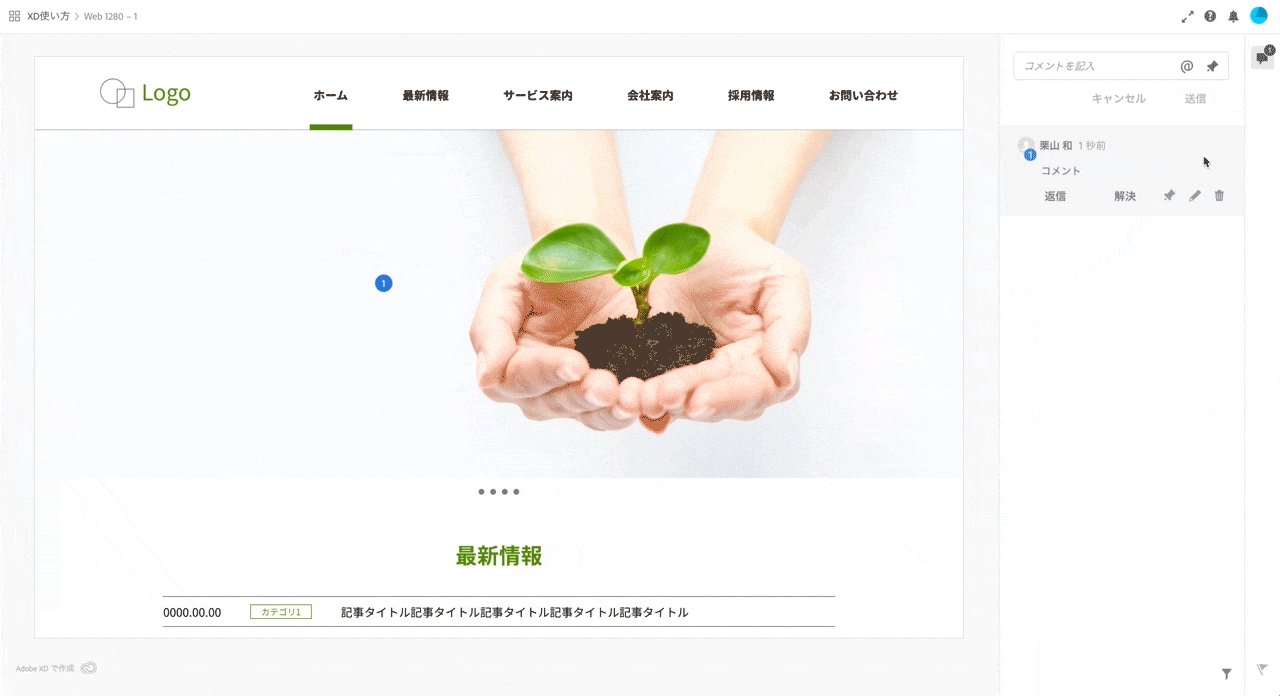
私達が制作の中で実際に取り入れているのはXdという制作ツールのコメント機能を使用しています。
こちらの機能は制作途中のデザインをクライアントに見ていただき、気がついた点をデザイン案に付箋のようにして書き込んでいくことのできるものです。

何か違和感を感じる…、ここのイメージはなんかちがう…というぼんやりとしたものでも、指摘される、されないのでは大分異なります。
ご要望やご指摘でなくても、ここいいね!などのコメントも頂くので制作側としてもモチベーションアップに繋がり、素直に嬉しいです。
Xdの他にもAUNやCaccoなどのコミュニケーションツールも取り入れています。
- AUNサイト→https://aun.tools/
- Caccoサイト→https://cacoo.com/ja/signin
これらのツールを利用して、デザインや構成のブラッシュアップを図っています。
まとめ
今回はクライアントとのコミュニケーションについてご紹介しました。
この他の記事で、私達が実際に使用しているコミュニケーションツールの使い方もご紹介していますので、よろしければぜひそちらもご参考までにご覧くださいませ。